日時 : 2018年8月16日(木) 12:30〜15:30
場所 : 市民活動ステーション大会議室
講師 : 1名
サポーター: 1名
参加者: 8名
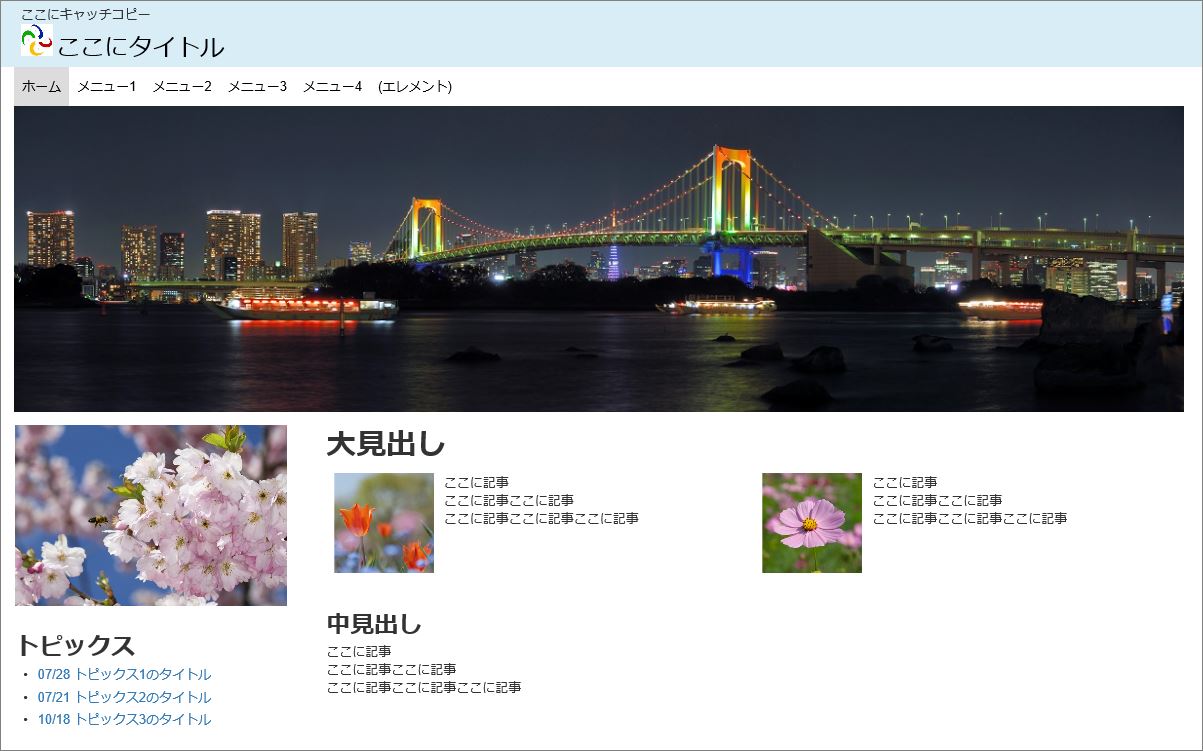
前回宿題の「ホームページのレイアウト」について解説を
して頂きました。
1.「margin:0 auto;」は「margin:0 auto 0 auto;」のこと
上0、右auto、下0、左auto。左右のmarginをautoにすると
同じだけのmarginが設定されるので、中央揃えになる。
2.div class=”containerで領域を指定する。
containerを指定しないと全幅になる。
3.FLeftやFrightなどの使い方
4.section、header、navなどはすべてdivのタグと同じように使う。
5.開始タグ〜終了タグの表示はそれぞれの行頭を揃えて、分かり易く
しておくとよい。
最後にテンプレートのダウンロードをしました。
ダウンロードしたテンプレートの内、「layout1」をコピーして保存。
次回はこのテンプレートをもとに自身のホームページを作る練習に入ります。
今日も有難うございました。
まだまだ分からないことだらけです。
これからも宜しくお願い致します。
by H.K.